そんな質問に答える記事を書きました。
「HTML名刺」を使えば、完全無料で誰でも簡単にプロフィールサイトを作ることができます。
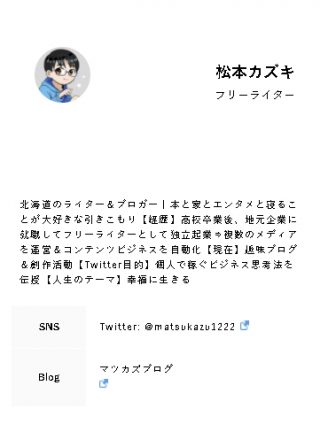
僕も試しに作りました。完成形はこんな感じです。

HTML名刺はシンプルでデザインですが、情報量をゴリゴリ詰め込むことができます。
HTML名刺で作成したURLは、
- 掲載する情報量が限られているSNSの補完のため
- フリーランスの営業活動で自分を知ってもらうため
などの場面で使うことができます。
この記事では、「HTML名刺でプロフィールを作る手順」について伝えていきます。
※HTML名刺はTwitterアカウントと連携して使います。事前にTwitterアカウントと作っておきましょう。
[st-card-ex url="1035" target="_blank" rel="nofollow" label="" name="" bgcolor="" color="" readmore=""]
HTML名刺でプロフィールを簡単に作る方法と手順を7ステップで解説します
HTML名刺は以下の手順をおこなえば、簡単にプロフィールを作成することができます。
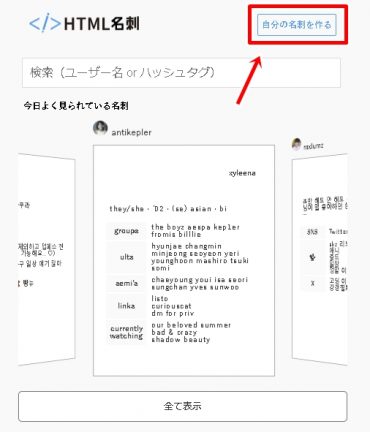
まずは、「HTML名刺の公式サイト」を開いてください。
- 「自分の名刺を作る」をクリック
- 「Twitter連携して始める」をクリック
- 「連携アプリを認証」をクリック
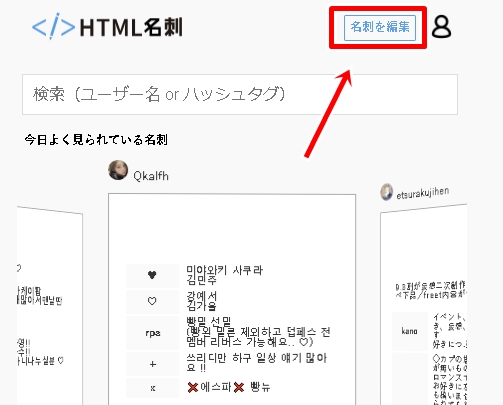
- 「名刺を編集」をクリック
- 「保存して自分のページを見る」をクリック
- 「今はしない」をクリック(状況に応じて)
- HTML名刺のプロフィールが完成
ステップ1

ステップ2

ステップ3

ステップ4

ステップ5

ステップ6

ステップ7

HTML名刺でプロフィールを簡単に作る方法を教えます-まとめ
僕は紙の名刺も持っていますが、WEB上でやりとりする場合、紙の名刺を使う場面は少ないかなと思います。
HTML名刺を使えば、URLを相手に伝えるだけで、あなたのプロフィールを知ってもらうことが可能になります。
WEB系のフリーランスの方は、HTML名刺は意外と活用できるのではないでしょうか。